
Nachhaltigkeit in der Entwicklung von Webseiten und Apps
Stromverbrauch durch „das Internet“ (Informations- und Kommunikationstechnologien – ICT)
Das Bewusstsein für Nachhaltigkeit ist heutzutage bei fast jedem angekommen. Es wird viel über Heizungen, Transport und Landwirtschaft als CO²-Emittenten diskutiert und geforscht. Relativ wenig Beachtung finden hingegen der IT-Sektor und das Internet als Energie-Verbraucher, CO²-Verursacher und Faktor für die globale Erwärmung.
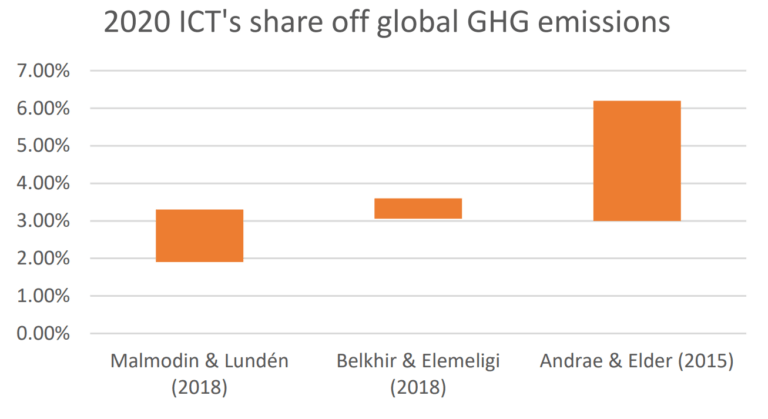
Die Informations- und Kommunikationstechnologien, auf Englisch Information and Communications Technologies – mit dem bekannten Kürzel ICT ist je nach Studie für 2-6% der globalen CO²-Emissionen verantwortlich, und dieser Anteil könnte bis 2040 auf 14% ansteigen. Davon entfällt ein nicht unerheblicher Anteil auf die Nutzung von Webseiten und Apps..

Der gesamte Energiebedarf für „das Internet“ beträgt etwa 416,2TWh im Jahr. 8,76TWh liefert ein modernes, mittleres AKW im Jahres-Mittel. Rechnerisch ergibt das eine Zahl von 46AKW’s die ausschließlich zur Energiebereitstellung für „das Internet“ betrieben werden.
Stromverbrauch durch Webseiten und Apps
Websites tragen in erheblichem Maße zum CO²-Fußabdruck des Internets bei, der durch Rechenzentren, Netzinfrastruktur und Endnutzergeräte entsteht.
Von den o.a. 46 AKW’s werden etwa 6-7 AKW‘s nur für den http-Traffic (Webseiten und Apps) benötigt.
Zur Veranschaulichung: England hat derzeit 9 aktive Meiler.
Jeder einzelne Webseiten-Betreiber kann und sollte seine Seiten auf mehr Nachhaltigkeit optimieren. Folgende Schritte können unternommen werden, um die Umweltfreundlichkeit der Website zu verbessern:
- Optimierung von Bildern und Multimedia
Bilder komprimieren und geeignete Dateiformate verwenden, um ihre Größe ohne Qualitätseinbußen zu reduzieren. Lazy Loading für Bilder und Videos implementieren, um diese erst zu laden, wenn sie für den Benutzer sichtbar sind. - Browser-Caching implementieren:
Korrekte Caching-Header einrichten, um den Browsern der Benutzer das lokale Speichern statischer Dateien zu ermöglichen und die Notwendigkeit zu verringern, sie bei jedem Besuch erneut herunterzuladen. - Bilder mit dem srcset-Attribut optimieren:
Das srcset-Attribut ermöglicht es, verschiedene Bildversionen basierend auf der Bildschirmgröße und Auflösung des Geräts bereitzustellen. Dadurch können Benutzer mit hochauflösenden Bildschirmen Bilder in besserer Qualität erhalten, während Benutzer mit kleineren Bildschirmen leichtere Versionen erhalten. - Wahl von klimafreundlichem Webhosting:
Einen Webhosting-Anbieter wählen, der erneuerbare Energiequellen bevorzugt oder sich zur Kohlenstoffneutralität verpflichtet hat. - Server-Cache implementieren:
Serverseitiges Caching ermöglicht es dem Server, vorgerenderte HTML-Seiten zu speichern. Wenn ein Benutzer eine Seite aufruft, kann der Server diese vorgerenderte Seite direkt aus dem Cache ausliefern, anstatt sie jedes Mal dynamisch zu generieren. Dies reduziert die Serverlast und Stromverbrauch. - Code-Optimierung:
HTML-, CSS- und JavaScript-Dateien minimieren und komprimieren, um ihre Größe zu reduzieren und die Ladezeiten zu verkürzen.
